Trage websites zijn ‘killers’ voor je business.
Met deze 5 waardevolle tips verhoog je de laadsnelheid van je website.
Het internet is snel en daardoor worden we met zijn allen steeds ongeduldiger. We willen binnen enkele seconden duidelijkheid op een site en als dat niet lukt, zijn we met een muisklik zo weer weg.
Als je een succesvolle site wilt, moet je site snel zijn, fijn in gebruik en moeten bezoekers makkelijk (zonder te vaak doorklikken) vinden waar zij naar op zoek zijn. Trage websites of sites die niet gebruiksvriendelijk zijn jagen potentiële klanten gegarandeerd weg!
Het is dus belangrijk voor je business, dat je site altijd snel is, geschikt voor desktop, tablet en smartphones. En dat je site goed presteert op alle browsers. Zoekmachines nemen namelijk de snelheid mee in de ranking van je site.
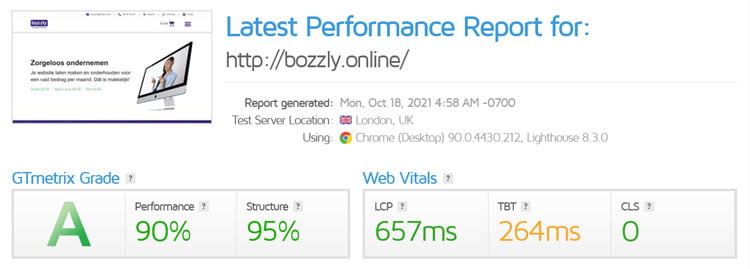
Test de snelheid van je site
Meten = weten. Je kunt de snelheid van je site altijd testen met verschillende online tools. Het werkt heel simpel: vul de url in van de site die je wilt testen en klik op uitvoeren. Je kunt het beste 2 of 3 verschillende tools testen:
- https://tools.pingdom.com
- https://developers.google.com/speed/pagespeed/insights
- https://gtmetrix.com
Afbeelding: testresultaat website bozzly.online

Met deze 5 waardevolle tips verbeter je de snelheid van je site
1. Zorg voor snelle hosting
Wat is goede hosting? Ik zie veel ondernemers vooral kijken naar de prijs, maar krijg je daarmee wat je nodig hebt? Hosting is een plek waar je website staat. Is het prima om in een torenflat te staan, met mogelijke overlast van je ‘buren’? Of is je website zó belangrijk voor je omzet, of omvangrijk, dat je beter voor een eigen plek kunt kiezen, zonder buren? Dát zijn aspecten die meespelen in de prijs.
Een goede hostingpartij heeft hardware en infrastructuur van hoogstaande kwaliteit. De servers zijn optimaal geconfigureerd en de caching is goed waardoor pagina’s supersnel worden geladen. Een goede hostingpartij beschikt ook over ISO 9001-, ISO 14001- en ISO 27001-kwaliteit en managementcertificaten.

Er bestaan verschillende typen hosting. Simpelweg zijn dit de twee belangrijkste verschillen:
A) Shared (managed) hosting
Hierbij staan meerdere (soms wel honderden) sites op 1 server. Je deelt dus alles met je ‘buren in 1 flat’. Een piekbelasting bij een van de ‘buren’ heeft gevolgen: de prestatie van jouw site is op dat moment trager.
B) VPS (managed) hosting
Hierbij huur je een deel van de server. Je hebt ook ‘buren’, maar je beschikt over eigen capaciteit en hebt geen last van andermans piekbelasting.
2. Optimaliseer afbeeldingen
Wanneer je een foto maakt met je smartphone, is die al gauw 4 á 5 Mb. Goede kwaliteit zou je zeggen, toch? Klopt, maar niet voor je website. Hoe zwaarder de foto’s, hoe trager je website. Comprimeer je afbeeldingen daarom altijd voordat je ze uploadt; ca. 1920, 750 of 250 pixels breed en opslaan als Jpeg / kwaliteit 60 / zonder metagegevens. Alleen afbeeldingen met transparantie sla je op als PNG. Afbeeldingen worden dan een heel stuk kleiner – van ca. 5.000 Kb naar 100 Kb !!! – zonder kwaliteitsverlies.
Handige online programma’s om afbeeldingen te bewerken:
https://www.photopea.com, https://pixlr.com of https://tinypng.com
TIP: Je kunt je webbouwer ook vragen op een Image Optimizer op je site te installeren.
Dat werkt erg gemakkelijk en scheelt je veel tijd.
3. Video’s streamen
Laatst kregen we een vraag van een potentiële klant over een enorm trage site en een hoog dataverbruik. We zagen dat de site 62 Mb groot was, waarvan een ingesloten video van 61 Mb! We hebben de klant geadviseerd een streaming provider te gebruiken zoals YouTube of Vimeo en alleen de video code in te sluiten. De site haalde – met een grootte van slechts 1 Mb – direct een veel beter score 😉

4. Gebruik ‘lichte’ themes en zo min mogelijk plugins
Een theme of template is een sjabloon voor de opmaak van een website. Het sjabloon heeft een design met vaak verschillende pagina’s en bevat vaste onderdelen, zoals een header, logo, navigatie, een footer en de grootte van paginamarges. Binnen het sjabloon wordt op vooraf gedefinieerde vakken je content geplaatst.
Sommige themes/sjablonen zijn heel uitgebreid, met veel functionaliteiten of effecten en daardoor heel ‘zwaar’. Daardoor wordt de site trager. In plaats daarvan kun je een heel licht basis theme gebruiken en met een pagina bouwer – zoals Elementor Pro – zelf je pagina’s opbouwen.
Plugins zijn soms noodzakelijk om bijvoorbeeld een formulier mooi te stylen en te laten werken. Of om een webshop op te zetten. In het algemeen geldt voor WordPress; hoe minder losse plugins, des te sneller de site.
5. Zo min mogelijk externe bronnen inladen
Probeer zo min mogelijk gebruik te maken van externe bronnen, zoals Google Fonts, Google Maps, Facebook (feeds), Instagram etc. Je bent onder andere afhankelijk van de snelheid van deze aanbieders; zijn die traag, dan wordt jouw website ook traag.
Heel veel succes met je snellere website!
Met deze 5 tips heb je de eerste belangrijke punten te pakken. Wil je daarna nóg verder verbeteren, of heb je hulp nodig bij het optimaliseren van je website? Neem dan contact op.
Bronnen:
- https://support.google.com
- https://www.frankwatching.com
- up-to-date kennis, professionaliteit en jarenlange ervaring