Het is een uitdaging waar iedere webdesigner mee te maken krijgt: mooie grote afbeeldingen die invloed hebben op de beschikbare ruimte op de server en de laadtijden van je website. Met kleinere afbeeldingen kun je heel eenvoudig ruimte besparen en ook de laadtijden van de website verbeteren. Nu komt de truc, want je wilt geen kleinere afbeeldingen en niet inleveren op de kwaliteit.
Kleiner is niet kleiner
Je hebt immers niet voor niets geïnvesteerd in beeldbanken, stockfoto’s en fotografen om genoegen te nemen met minder. Tel even tot tien, want met kleinere afbeeldingen bedoelen we niet kleinere afbeeldingen qua formaat. We spreken feitelijk over een innovatieve verbetering waarmee het bestandsformaat van de afbeelding of foto wordt verkleind, terwijl je niet inlevert op de kwaliteit. Wow, dat is even een eye opener. Waarschijnlijk wist je nog niet dat het bestond, maar met de innovaties waarin wij investeren is het mogelijk!
Compressie technieken
De verbetering die wij in samenwerking met onze hostingpartners hebben gerealiseerd zorgt ervoor dat je tot wel 50% aan serverruimte kunt besparen. Je hoeft dus geen servers te upgraden en voor meer ruimte te betalen, terwijl je afbeeldingen kunt blijven uploaden. Dit is te danken aan de innovatieve compressietechnieken waarmee de afbeeldingen in gangbare bestandsformaten als .JPG, .GIF en .PNG worden opgeslagen. Met als groot voordeel dat de afbeeldingen op de website ook via iedere type browser en op ieder device te zien zijn.
De compressietechniek die gebruikt wordt heet Lossless en deze techniek zorgt ervoor dat afbeeldingsgroottes significant afnemen. Deze techniek haalt geen informatie weg, wat invloed heeft op de kwaliteit van de afbeelding, maar metadata en overbodige informatie die bij iedere afbeelding aanwezig is. Denk bijvoorbeeld aan data, zoals het tijdstip waarop de foto is genomen en met welk device. Door overbodige informatie weg te nemen wordt het bestand verkleind.
Zeg maar ‘dag’ tegen optimalisatie plugins
Via bekende CMS-systemen, zoals WordPress, heb je vaak de mogelijkheid om met optimalisatie plugins aan de slag te gaan. Die focussen op het verbeteren van de tabellen van de database van de website, het verkleinen van CSS codes en het optimaliseren van afbeeldingen. Op zich is daar niets mis mee, maar ook plugins kunnen een negatieve invloed hebben op de prestaties van je website. En dat is juist wat je niet wilt! Met de techniek waarvoor wij hebben gekozen heb je al die half werkende gratis of peperdure optimalisatie plugins niet meer nodig.
In combinatie met LiteSpeed
Oké, er is een optimalisatieplugin waar Bozzy.Online wel graag mee werkt en dat is LiteSpeed. LiteSpeed is een algemene en relatief lichtgewicht optimalisatie plugin die weinig tot geen invloed heeft op de prestaties van je website en echt voor verbetering zorgt. Via deze plugin is het mogelijk om de reeds geoptimaliseerde afbeeldingen en foto’s in het .WebP-formaat om te zetten, wat ook nog eens een forse besparing oplevert.

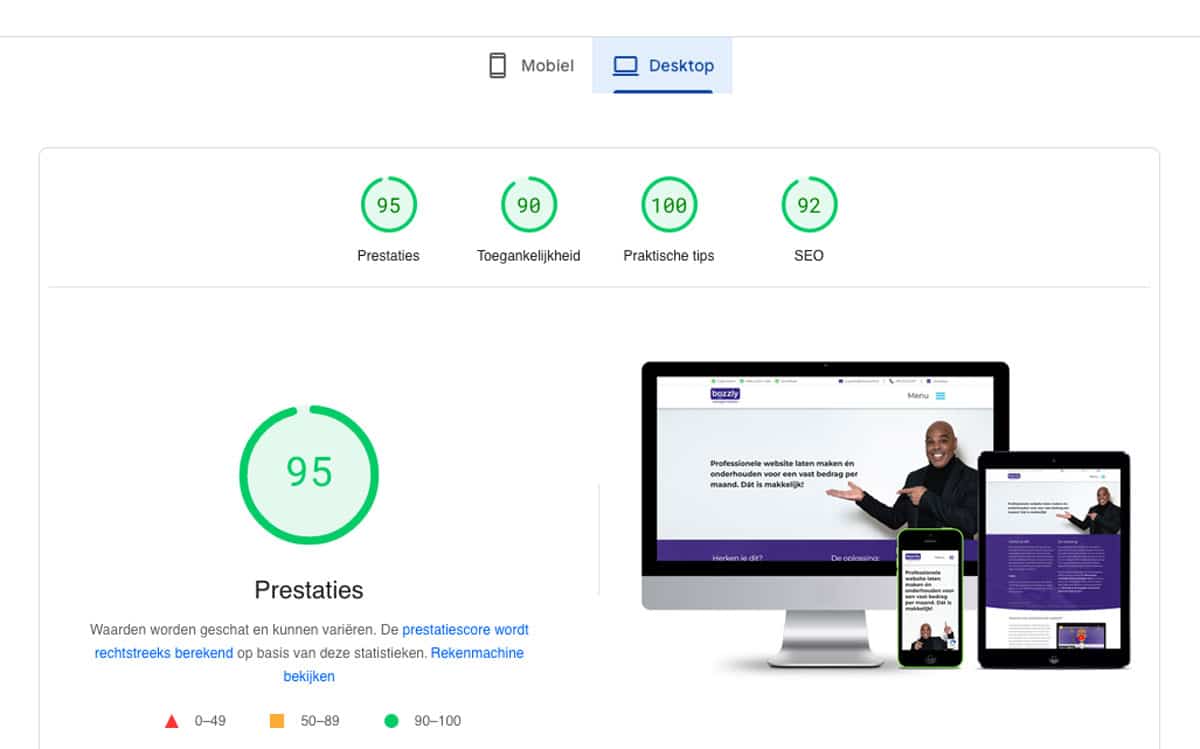
Uit onze case studies blijkt dat met de optimalisaties paginagroottes met 60% zijn afgenomen en de laadtijden van websites met 80% tot 100% zijn verbeterd. We wisten laadtijden van 800 tot 900 ms terug te brengen naar 400 tot 450 ms, wat enorm snel is en ervoor zorgt dat je Pagespeed verbetert. Wat ook terug te zien is bij de Google Pagespeed scores als je het zou checken. We hoeven je natuurlijk niet uit te leggen dat snellere laadtijden ervoor zorgen dat je hoger in de zoekresultaten van Google komt te staan en dat het een positief effect heeft op je bounce rate. Met als resultaat meer traffic, (potentiële) klanten en omzet.
Snelle en geoptimaliseerde websites van Bozzly.Online
Prachtige ontwikkelingen dus bij Bozzly.Online, maar vanaf wanneer kun je als klant hiervan profiteren? We zijn al bezig! De websites van onze bestaande klanten worden geoptimaliseerd as we speak, terwijl onze nieuwe klanten al vanaf dag één van de voordelen van de nieuwe upgrade profiteren. En het kost je geen euro extra!
Heb je vragen over de upgrade of wil je weten wat wij voor je kunnen betekenen?
Neem dan contact met ons op of plan direct je gratis brainstormsessie in.
Dit artikel is geschreven door Paul Hauer in samenwerking met WP Provider en Surver.