We leven in een dynamische wereld. En er zijn altijd nieuwe trends. Of het nou de modewereld of de architectuur is. Ook voor webdesign zijn er continu trends.
Als webdesign professionals volgen we de ontwikkelingen in onze branche op de voet. En wij mogen vertellen dat 2024 een creatief en zeer interessant jaar wordt! De trends zullen ontwerpers uitdagen om te innoveren en te anticiperen op de behoeften van de gebruikers.
Dit zijn volgens ons de webdesign trends voor 2024:
- Digitale toegankelijkheid.
- Interactieve online jaarverslagen.
- Zwart-wit design
- Animated icons
Digitale toegankelijkheid

Digitale toegankelijkheid zal binnenkort niet alleen verplicht zijn voor (semi)overheidsinstellingen maar ook voor ondernemingen, conform de European Accessibility Act. Websites zullen dus voor elk individu, dus ook mensen met een beperking, toegankelijk moeten zijn. Denk hierbij onder andere aan: het creëren van intuïtieve ontwerpen en Alt teksten die voor iedereen bruikbaar zijn, het gebruik van kleuren, duidelijke typografie, gesproken teksten, beschreven afbeeldingen en gemakkelijke (gesproken) navigatie. Deze zullen de standaard worden om websites voor iedereen toegankelijk te maken.
De EAA gaat 28 juni 2025 in!
Voordelen van een digitaal toegankelijke website zijn onder andere:
- Toegankelijk voor een grotere doelgroep
- Maatschappelijk verantwoord
- Verbeterd imago van uw bedrijf of organisatie met betrekking tot inclusiviteit
- SEO, verbeterde vindbaarheid in zoekmachines
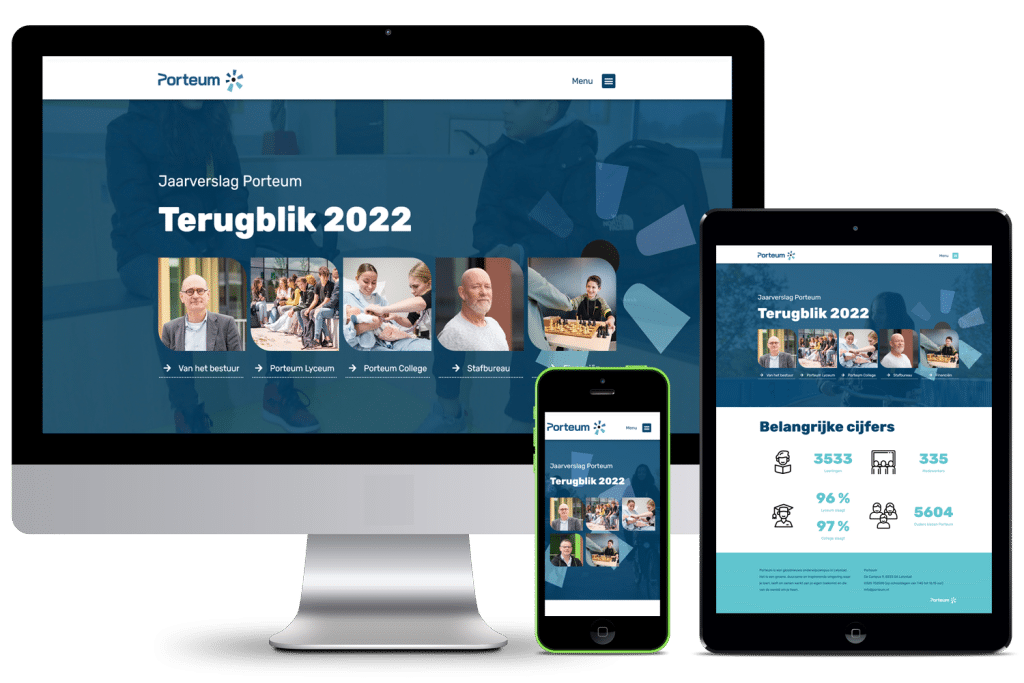
Interactieve online jaarverslagen

Weg met eindeloos lange bladzijden vol cijfers en tekst.
Saaie fysieke jaarverslagen maken plaats voor dynamische en interactieve online versies.
Denk aan een design met geanimeerde grafieken, interactieve infographics en dynamische content, waardoor gebruikers op een boeiende manier worden meegenomen Een interactief online jaarverslag maakt niet alleen de informatie toegankelijker, maar vergroot ook de betrokkenheid.
Interactieve online jaarverslagen bieden een innovatieve manier om complexe gegevens te presenteren waardoor organisaties niet alleen transparanter worden maar ook een blijvende indruk achterlaten bij hun doelgroep.
Voordelen Interactive online jaarverslagen:
- Interactieve presentatie van de organisatie en cijfers
- Leest lekker weg, heel toegankelijk door interactieve elementen
- Gaat met de tijd en de techniek mee
- Responsive; werkt op desktop, tablet en mobiel
- Meetbaar
- Kostenbesparend en duurzaam, want elk jaar te hergebruiken
- Éénmalige investering, herkenbaar, je weet hoe de structuur zit
- Eenvoudig aan te passen en verbeteren
Lees meer over Interactieve online jaarverslagen
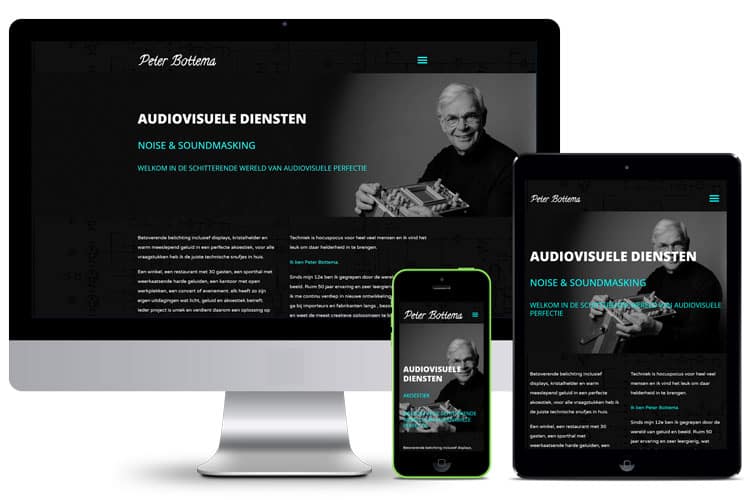
Zwart-wit webdesign

Zwart-wit webdesign omarmt de kracht van eenvoud en minimalisme, waarbij kleuren tot het uiterste worden gestript om een tijdloze esthetiek te creëren. Deze benadering legt de nadruk op contrast, waardoor een scherp visueel onderscheid ontstaat tussen elementen. De minimalistische kleurenpaletten benadrukken de elegantie van vormen en typografie, waardoor de focus op de inhoud wordt versterkt.
Zwart-wit design biedt niet alleen een verfijnde en professionele uitstraling, maar bevordert ook een betere leesbaarheid en snellere laadtijden. Deze esthetiek is niet beperkt tot artistieke expressie; het dient ook als een functioneel ontwerp dat de gebruikerservaring verbetert.
Met zwart-wit website design kunnen organisaties een tijdloze en strakke online aanwezigheid creëren die zowel eigentijds als onderscheidend is.
Voordelen van een zwart-wit design:
- Minimalisme: Zwart-wit design benadrukt minimalisme, waardoor de focus op de essentie van de inhoud ligt zonder afleidende kleurelementen.
- Tijdloos: Zwart-wit ontwerpen hebben een tijdloze uitstraling en kunnen minder gevoelig zijn voor trends, wat betekent dat de website er jarenlang fris en relevant kan uitzien.
- Het is vaak mogelijk om een gebalanceerd ontwerp te creëren door zwart-wit te combineren met strategisch gekozen accentkleuren.
Nadelen van een zwart-wit design:
- Minder visuele variatie; het ontbreken van kleur kan resulteren in minder visuele variatie, wat sommige gebruikers als saai kunnen ervaren.
- Emotionele impact; kleuren hebben de kracht om emoties op te roepen. Zwart-wit kan minder emotioneel impactvol zijn, vooral als kleur strategisch wordt gebruikt om bepaalde gevoelens over te brengen.
Animated icons (geanimeerde pictogrammen)

Statische pictogrammen maken plaats voor bewegende iconen om een levendige interactie te creëren. Deze geanimeerde elementen voegen een speels karakter toe aan de gebruikerservaring, waardoor de navigatie intuïtiever wordt.
Bewegende iconen dienen niet alleen als visuele aantrekkingspunten op een website maar ook als functionele aanwijzingen waardoor gebruikers op intuïtie een bepaalde actie kunnen uitvoeren.
Voordelen van animated icons zijn onder andere:
- Aandacht trekken: animated icons trekken de aandacht van de gebruiker, waardoor belangrijke elementen op de pagina opvallen.
- Verduidelijking van acties: moving icons kunnen de functionaliteit van een pictogram verduidelijken, zoals het aangeven van een laadproces of het tonen van een voltooiing.
- Onderscheid en indruk: het gebruik van animaties geeft een website een professionelere uitstraling en onderscheidt zich van andere simpele websites waardoor het bedrijf of de organisatie een blijvende indruk achterlaat bij de bezoeker.
Een goede webdesigner houdt bij het gebruik van geanimeerde pictogrammen een goede balans, waardoor de voordelen worden benut zonder afbreuk te doen aan de prestaties en de gebruikerservaring.
Gratis brainstormsessie
Wil je jouw website naar nieuwe hoogten tillen in 2024?
Neem vrijblijvend contact op voor een gratis en vrijblijvende brainstormsessie.
https://bozzly.online/brainstormsessie-website-laten-maken/
Dit artikel is geschreven ism Lucille Jones, research onder andere met behulp van Ai